Before we begin our journey with Angular, lets get equipped with all the required tools. In this article we will go through all the softwares and setup you require to create an Angular application.
To develop angular apps we must ensure our machine has NodeJS, npm or yarn, Angular CLI and an IDE or Code Editor.
Install NodeJS NodeJS is a JavaScript runtime environment. Angular uses it for several purposes e.
Adding/Subtracting n amount of minutes, hours or days etc. to/from an existing date object is a common problem in programming. In this article we will learn how to add/subtract n amount of time period to a date instance.
While learning JavaScript you might have stumbled across how to get name of the week day e.g. “Sunday” “Monday” etc from a date. In this article we will learn to get the day name of the week in short and long format.
Working with dates in JavaScript is a common requirement for most of the projects. In this article we will learn about the JavaScript Date API. We will learn to get current datetime and work with its instance.
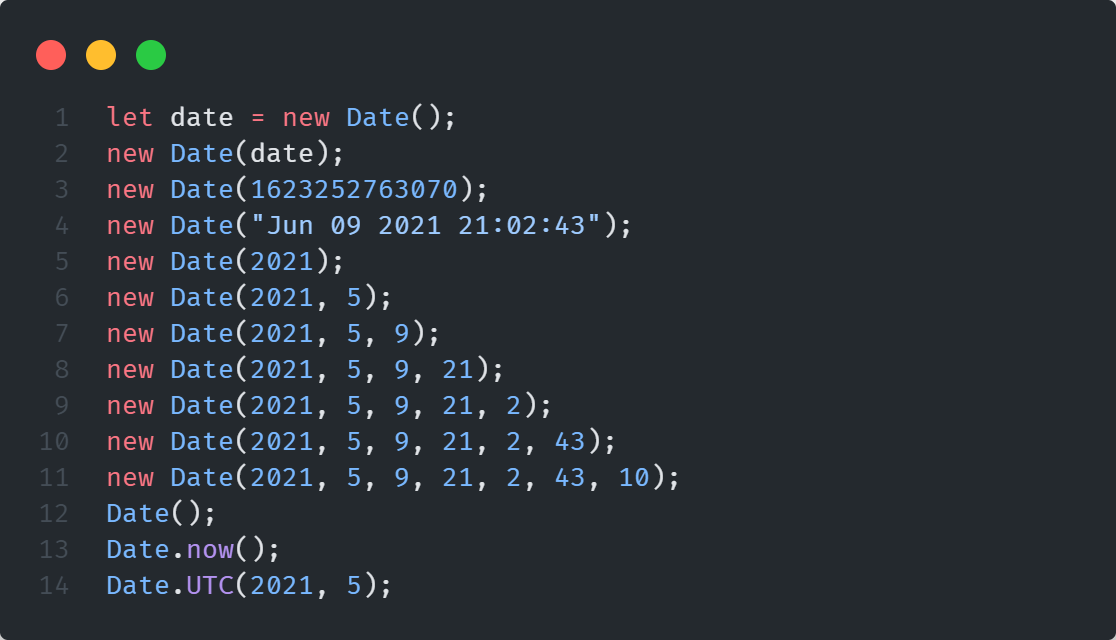
Date API JavaScript Date is an object containing integer that represent time elapsed in milliseconds since 1 January 1970 UTC midnight. It’s implementation is inspired from the early implementations of java.util.Date class.
There are several ways to get instance of Date.
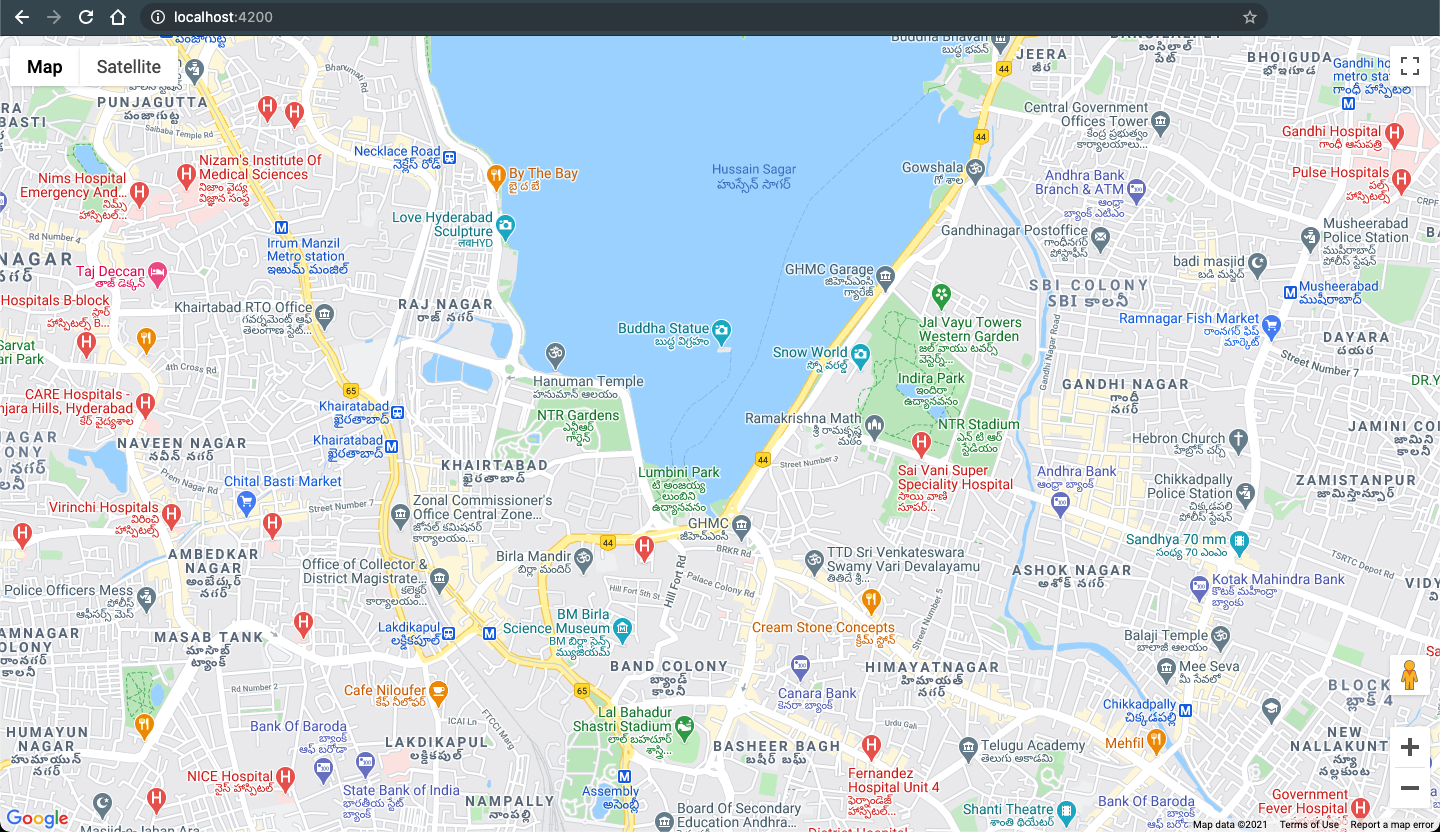
You might have came across several applications with maps. From open source to subscription based, there are several maps options available over internet. In this tutorial series, I will explain you how easily you can integrate google maps in your angular application.
Info Google Maps is a subscription based maps solution. You must create a billing account to integrate google maps in your app.
Please read the Google Maps Platform starter guide.
Angular a web application development framework developed and maintained by Google. In this article I will talk about angular, why/when to use, pros, cons and its alternatives in market.